Wix
Um unseren Cookie Consent Manager für Ihren Wix-Blog oder Ihre Wix-Webseite zu installieren, führen Sie einfach die folgenden Schritte aus:
Anmelden im Wix-Account
Melden Sie sich in Ihrem Account bei Wix an.
Webseite auswählen
Wählen Sie in der Übersicht für die Webseiten, die Webseite aus, in der Sie CCM19 einbinden möchten.
Verwaltung der Webseite öffnen
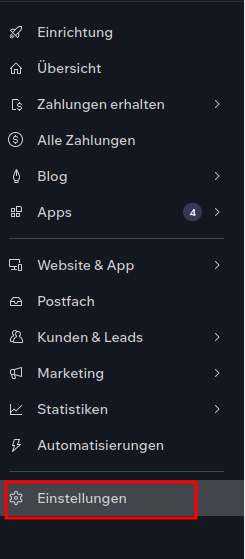
Öffnen Sie in der Verwaltung für die Webseiten die Einstellungen. Den Link finden Sie ganz unten in der linken Navigationsleiste:
"Benutzerdefinierter Code" öffnen
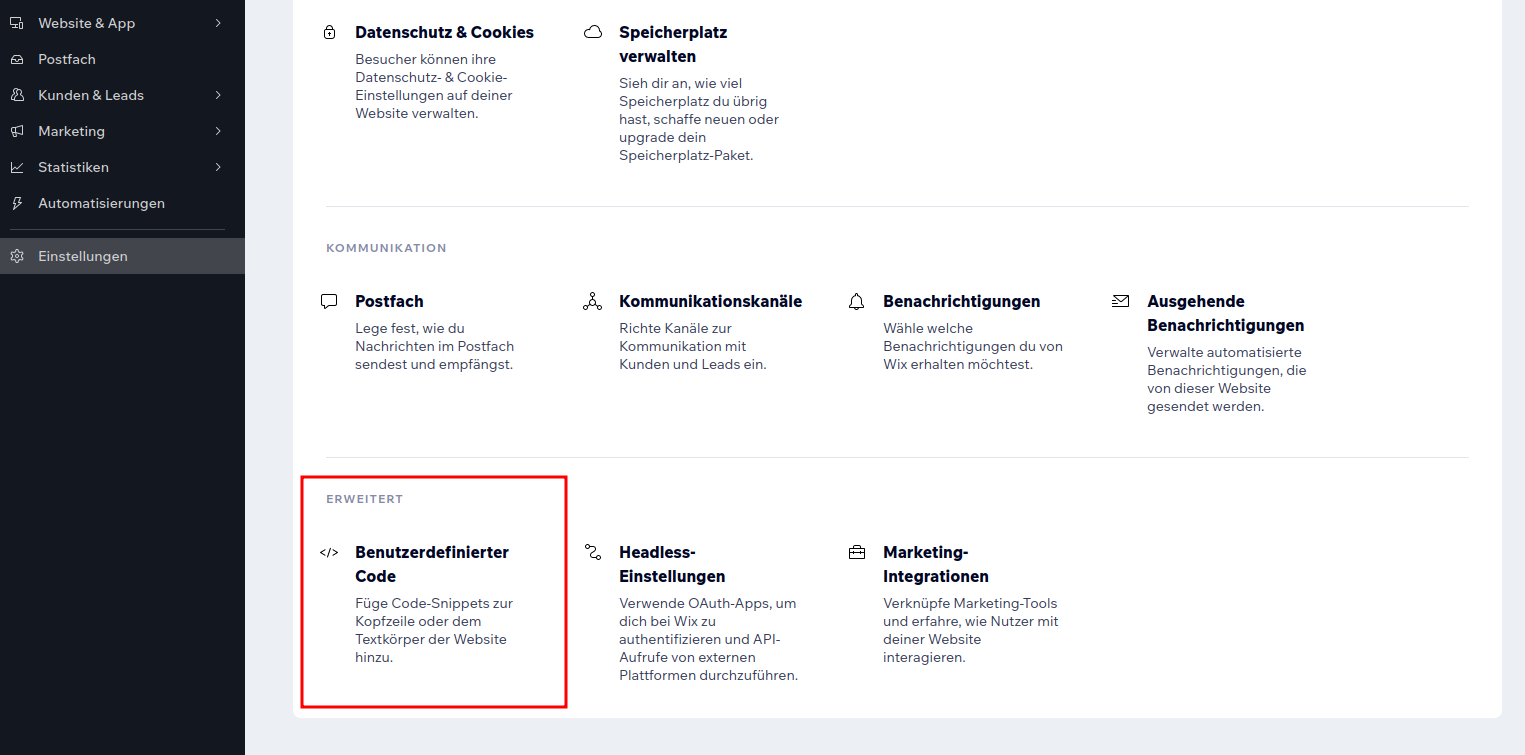
Scrollen Sie in der Liste der möglichen Einstellungen ganz nach unten. Dort findet sich in der letzten Zeile der Punkt "Benutzerdefiniertere Code". Klicken Sie darauf:
CCM19 einbauen im Kopfbereich
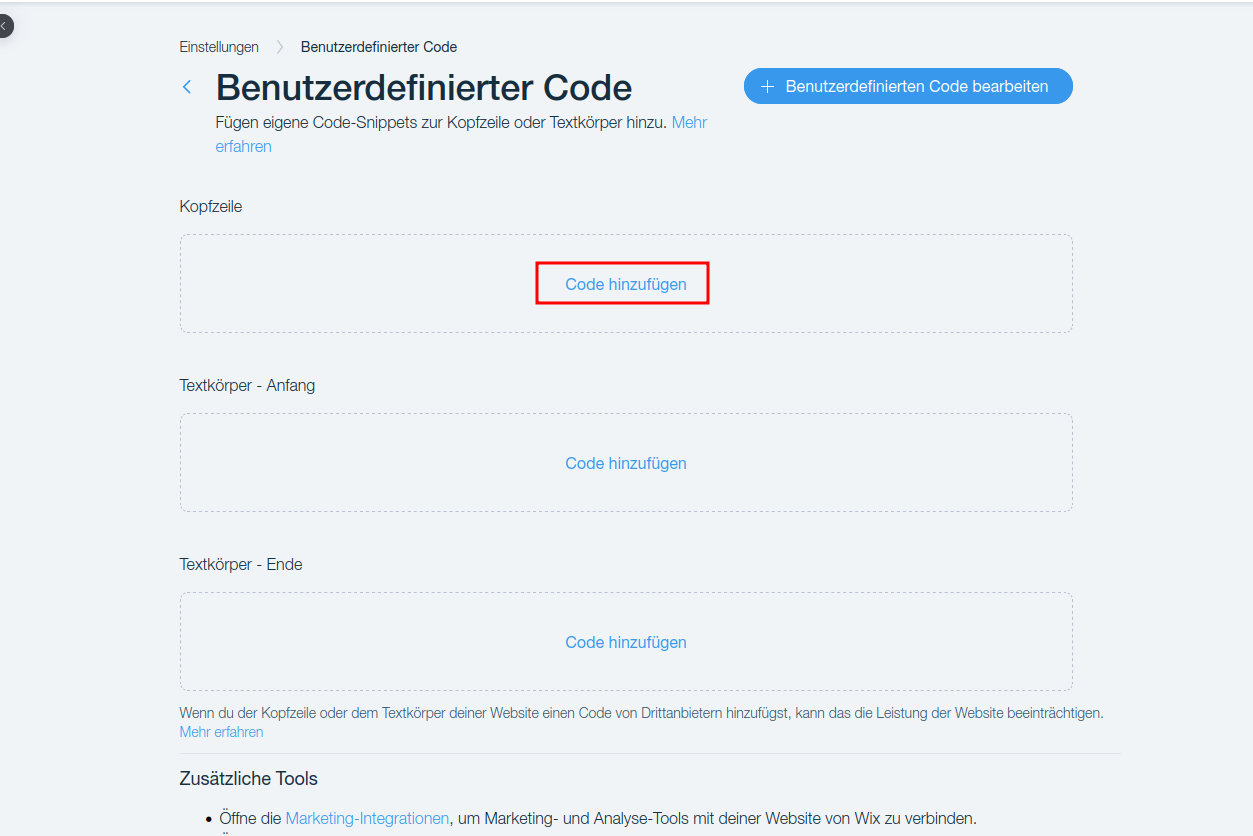
Nun sehen Sie drei Bereiche, in denen Sie Skripte hinzufügen können. Wir möchten das CCM19 im Kopf-Bereich, an der ersten Stelle einbauen. Klicken Sie also unter "Kopfzeile" auf den Link "Code hinzufügen":
Code einfügen
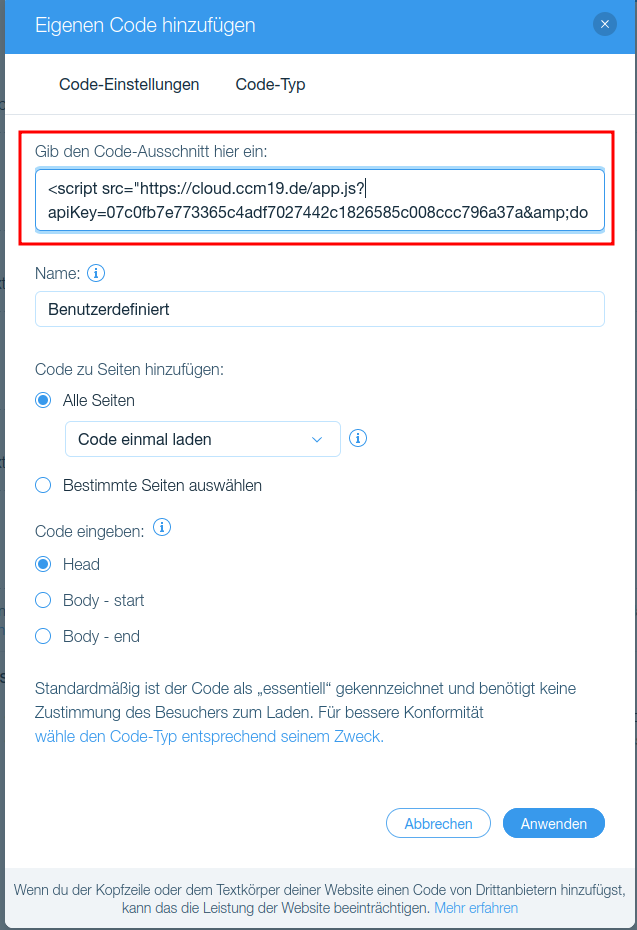
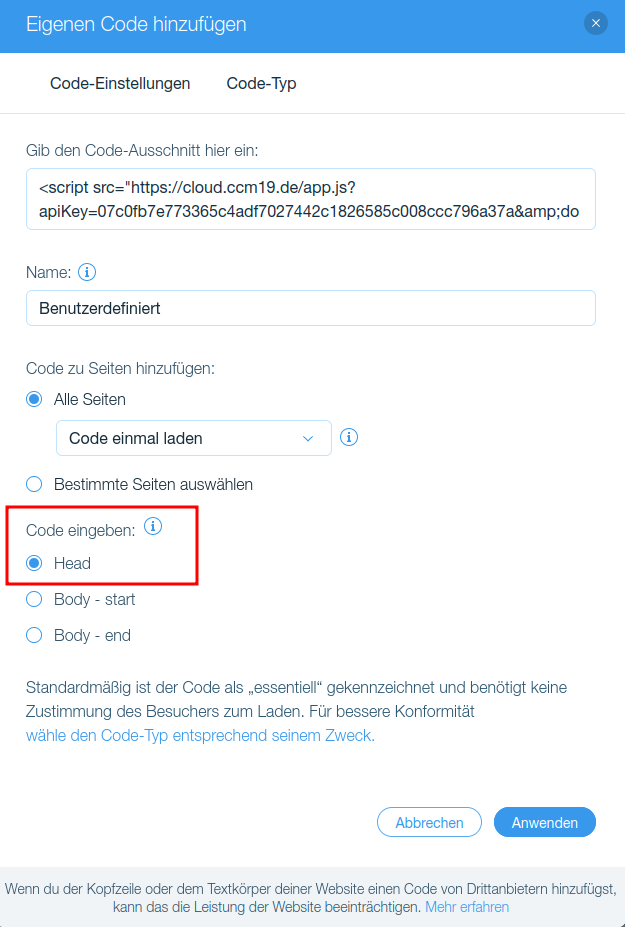
In der Maske, die sich nun geöffnet hat, muss der Code-Schnipsel von CCM19 in das Feld "Gib den Code-Ausschnitt hier ein" kopiert werden. Das sieht dann so aus:
Code im Head der Seite platzieren
Weiter unten ist unter der Zwischenüberschrift "Code eingeben" bereits "Head" ausgewählt. Diese Einstellung wird beibehalten.
Fertig
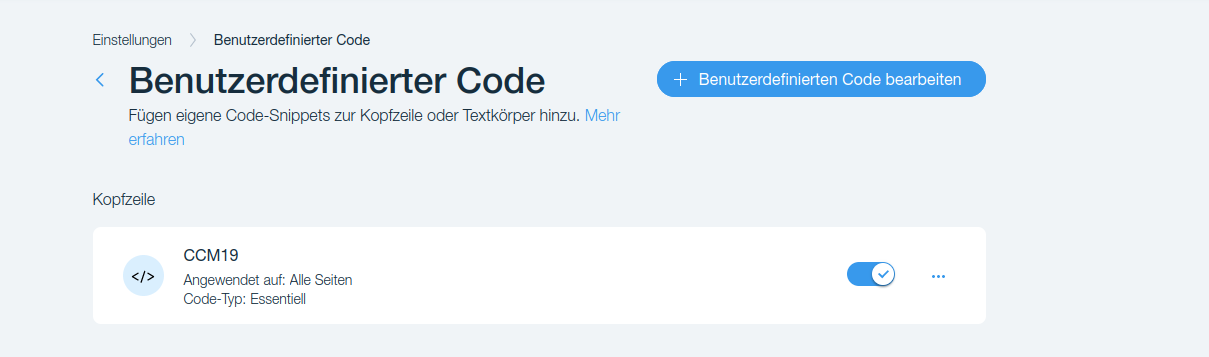
Klicken Sie zum Abschluss noch auf "Anwenden". Das Ergebnis sieht dann so aus:
Der Code wird nun auf Ihrer Seite eingebunden und das Banner von CCM19 sollte bereits zu sehen sein, wenn Sie die Seite aufrufen.
Icon-Alternative - Cookie-Einstellungen per Link öffnen
Wenn Sie statt des Icons (standardmäßig unten links zu finden) einen Link nutzen möchten, um dem User die Möglichkeit zu geben, seine Einwilligung von jeder Seite aus zu bearbeiten, ist Folgendes zu tun:
1. Legen Sie den Text an, der verlinkt werden soll
Damit dieser von überall aus erreichbar ist, empfiehlt es sich, den Link im Footer der Seite zu platzieren. Verwenden Sie dafür ein Textelement (Textabschnitt), in das Sie den gewünschten Link-Text (z.B. Einstellungen öffnen) eintragen. Veröffentlichen Sie anschließend die Änderung, damit der Link im Frontend der Live-Seite sichtbar ist. Alternativ, können Sie den nächsten Schritt aber auch in der Vorschau durchführen.
2. Element-ID aus der Seite auslesen
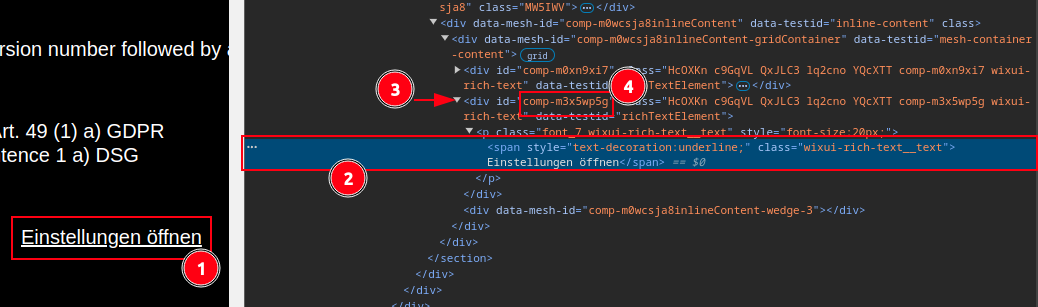
Gehen Sie nun auf Ihre Webseite, klicken Sie mit der rechten Maustaste auf den zuvor gewählten Text (1) und dann auf "Untersuchen" (die Bezeichnung kann je nach verwendetem Browser abweichen). Nun öffnet sich die Entwickler-Konsole, in der ein Teil des Codes farblich hinterlegt ist (2). Von diesem Bereich aus müssen Sie nun Zeile für Zeile aufwärts, bis Sie auf die erste div id="xxxxxxxxx" ... (3) treffen. Hier können Sie die entsprechende ID auslesen.
In unserem Fall ist das "comp-m3x5wp5g" (4), bei Ihnen wird sie anders heißen. Diese ID werden wir gleich benötigen, daher sollte sie irgendwo abgespeichert oder aufgeschrieben werden.
3. Benutzerdefinierten Code anlegen
Über "Einstellungen" und "Benutzerdefinierter Code" fügen wir nun einen neuen Code hinzu.
<script>
document.getElementById("comp-m3x5wp5g").onclick = function() {; window.CCM.openWidget()};
</script>
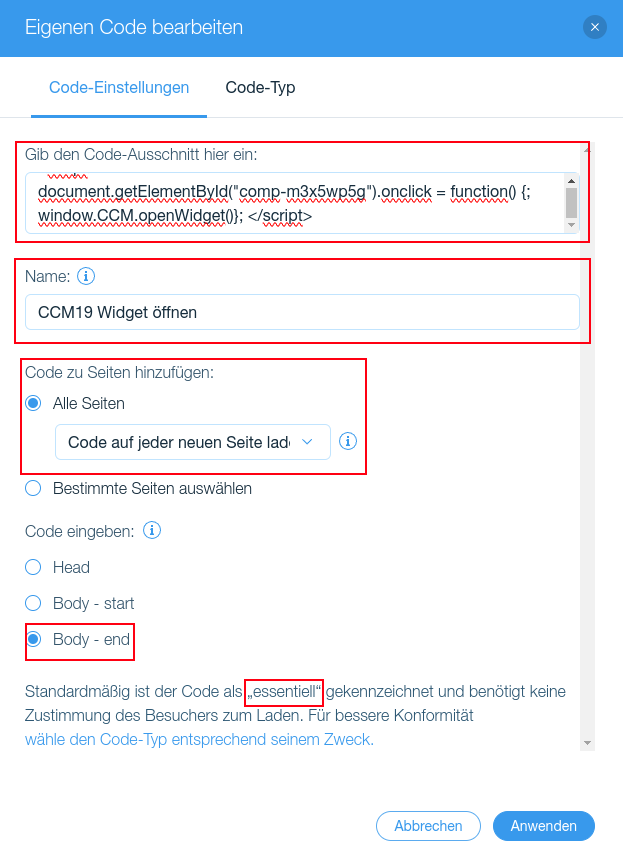
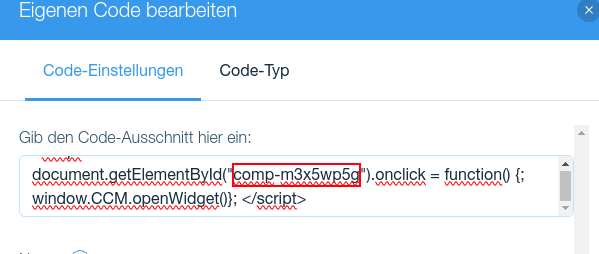
Kopieren Sie diesen Code und fügen Sie ihn in das erste Feld ein
Stellen Sie sicher, dass die Einstellungen denen im Screenshot entsprechen (der Name kann dabei frei gewählt werden).
WICHTIG: in dem Code-Schnipsel muss noch die ID ( in unserem Fall "comp-m3x5wp5g") mit der ersetzt werden, die wir vorher ermittelt haben:
Speichern Sie mit einem Klick auf "Anwenden" - der Link öffnet im Frontend ab sofort die Cookie-Einstellungen.
Einbinden der CCM19 Cookie-Erklärungs-Tabelle
Mit CCM19 haben Sie die Möglichkeit, die von Ihrer Seite verwendeten Cookies als Tabelle in Ihrer Datenschutzerklärung ausspielen zu lassen. Da Wix die herkömmlichen Integrations-Varianten aktuell nicht unterstützt, muss für die Einbindung wie folgt vorgegangen werden:
1. Benutzerdefinierten Code anlegen
Wie bei der Integration von CCM19 oben beschrieben, müssen wir auch hier einen benutzerdefinierten Code anlegen.
<script>
Array.prototype.slice.call(document.querySelectorAll('p')).forEach(function (element) {
if (element.textContent == 'ccm-cookie-declaration') {
element.classList.add('ccm-cookie-declaration');
}
});
document.querySelectorAll('p.ccm-cookie-declaration').forEach(function (pElement) {
const divElement = document.createElement('div');
divElement.className = pElement.className;
divElement.innerHTML = pElement.innerHTML;
pElement.parentNode.replaceChild(divElement, pElement);
});
</script>
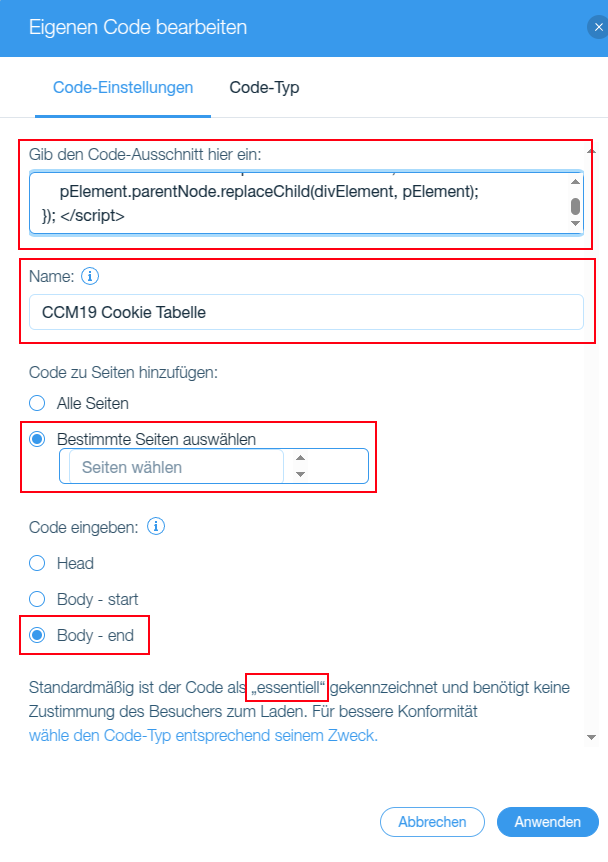
Kopieren Sie den Code und fügen Sie ihn in das erste Feld ein:
Legen Sie einen Namen fest und wählen Sie die Seite aus, auf der die Cookie Tabelle erscheinen soll. Überprüfen Sie zudem, ob "Body - end" und der Typ "essentiell" ausgewählt sind. Letzteres lässt sich über den Reiter "Code-Typ" (oben im Bild zu sehen) festlegen. Danach klicken Sie auf "Anwenden".
2. Tabelle platzieren
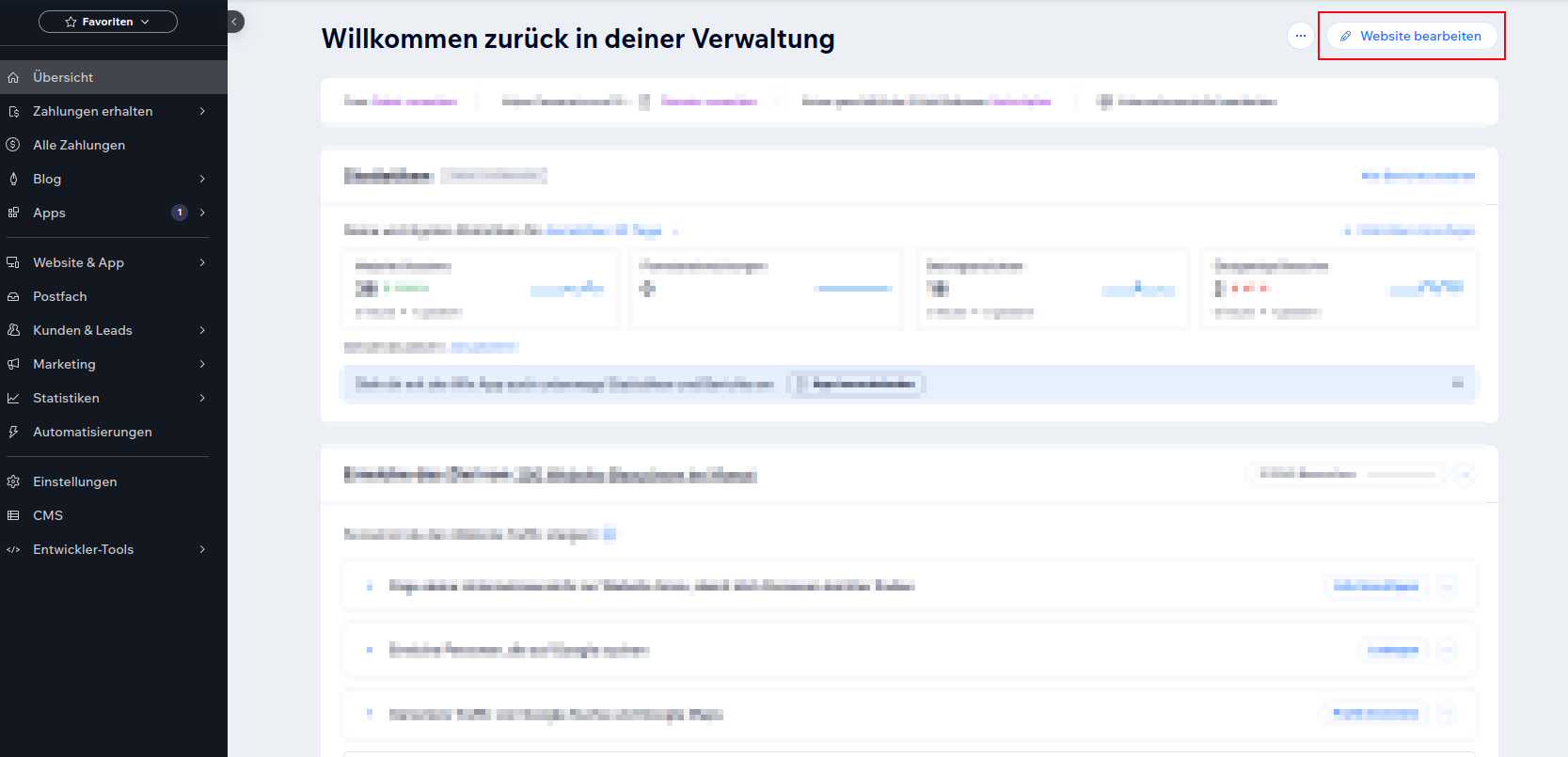
Klicken Sie im linken Menü auf "Übersicht", um über den Button oben rechts zur Webseiten-Bearbeitung zu kommen
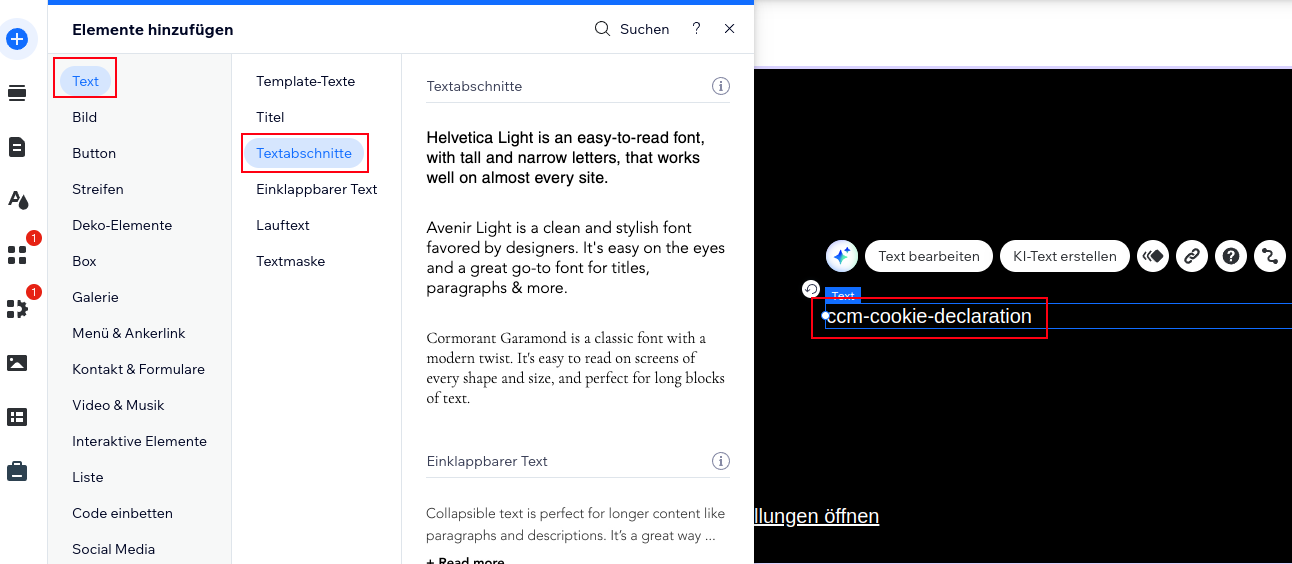
Gehen Sie nun zu der Seite, auf der die Cookie-Erklärungs-Tabelle erscheinen soll. Hier fügen Sie einen "Text" als "Textabschnitt" hinzu und tragen in dem Textfeld dann "ccm-cookie-declaration" ein und stellen Sie sicher, dass sich davor und danach keine Leerzeichen befinden.
Das war der letzte Schritt, die Cookie Erklärungstabelle wird nun auf Ihrer Webseite angezeigt.